Merhaba bu yazıda React ile geliştirilmiş basit bir frontend uygulamasını docker container içerisinde çalıştıracağız. Yani “Dockerize” edeceğiz. Aşağıdaki adımları sırayla inceleyerek başlayalım:
1- React Projesi Oluşturalım
İlk olarak bir react projesi oluşturarak başlayacağız. Bilgisayarınızda react projesi geliştirmek için gerekli ortamların kurulu olduğunu varsayarak devam ediyorum. Bir terminal açın ve aşağıdaki komutu çalıştırın:
npx create-react-app react_docker
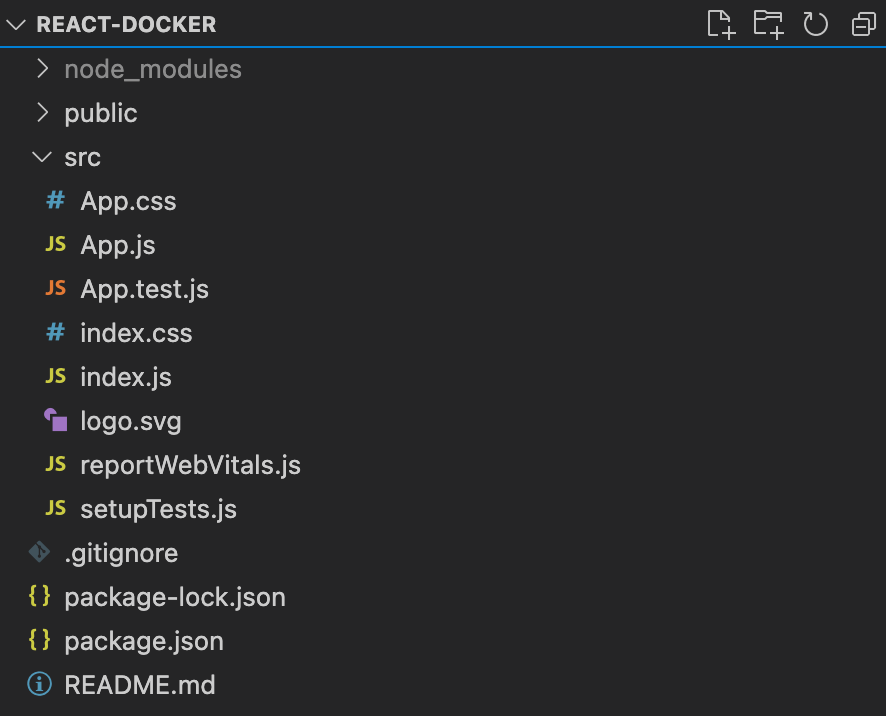
Yukarıdaki komut bizim için çalıştırıldığı dizinde ‘react-docker’ ismi ile bir proje oluşturacak. Ben bu projeyi VSCode ortamı ile açacağım. Proje dizini ve otomatik oluşturulan dosyalar aşağıdaki görselde mevcuttur.

Görselde görüldüğü gibi react projemiz oluşturuldu. Şimdi ‘npm start’ komutu ile projemizi çalıştıralım ve localhost:3000 portundan ayağa kalktığını görelim. Doğru bir şekilde çalıştığına emin olduktan sonra docker işlemlerine geçelim.
2- Dockerfile Oluşturalım
Öncelikle sistemimize Docker’ın yüklü olması gereklidir. Eğer daha önce kurulumunu yapmadıysanız buradan indirip bilgisayarınıza kurabilirsiniz.
Şimdi projemizin kök dizinine Dockerfile ismi ile uzantısız bir dosya oluşturalım. Bu dosya projemizin docker container içerisinde çalışması için gerekli konfigürasyonları barındıracaktır.

Oluşturduğumuz Dockerfile içerisinde aşağıdaki komutları yapıştıralım. Daha sonra sırası ile her bir komutun ne işe yaradığını anlatacağım:
FROM node:19.3.0-alpine as build
MAINTAINER aedemirsen
WORKDIR /app
COPY package.json ./
COPY package-lock.json ./
RUN npm install
COPY . ./
RUN npm run build
FROM nginx:stable-alpine
COPY - from=build /app/build /usr/share/nginx/html
COPY nginx/nginx.conf /etc/nginx/conf.d/default.conf
EXPOSE 80
CMD ["nginx", "-g", "daemon off;"]1- FROM node:19.3.0-alpine as build
Projemiz çalışabilmesi için bir build işlemi gerçekleştirilmelidir. Bu işlemi ise içerisinde node yüklü bir alpine linux imajı üzerinden gerçekleştirebiliriz. Burada farklı imajları seçerek işleminize devam edebilirsiniz, ben hafif ve küçük boyutlu olduğu için alpine imajını seçtim.
Sonuna eklediğimiz as build ise bu imaja verilmiş bir isim. Daha sonra build ismi ile bu imaj içerisinde erişebileceğim.
2- WORKDIR /app
Bu komut ile kendimize bir çalışma dizini oluşturduk. Projemize ait bütün her şey burada bulunacak.
3- COPY package.json ./
Projemizin kullandığı tüm kütüphaneleri ve bağımlı olduğu paketleri package.json dosyasında belirtiyoruz. Bu config dosyasını az önce oluşturduğumuz app klasörüne kopyalıyoruz.
4- COPY package-lock.json ./
Aynı şekilde projemizin ihtiyaç duyduğu bu dosyayı app klasörü içerisine kopyalıyoruz.
5- RUN npm install
Şimdi projemizin ihtiyaç duyduğu tüm modülleri/paketleri bu komutu çalıştırarak indireceğiz. Bu işlem sonucunda bulunduğumuz dizinde node_modules isimli bir klasör oluşacak.
6- COPY . ./
Oluşan node_modules ve tüm kaynak kodu app klasörü içerisine kopyalıyoruz. Bu şekilde projemizin çalışması için gerekli tüm adımları gerçekleştirdik. Şimdi build etmemiz gerekli.
7- RUN npm run build
Bu komut ile projemizi build ettik. Bu işlemin sonucunda kök dizinde yani daha önce oluşturduğumuz app klasöründe build isimli bir klasör oluşacak. Daha sonraki adımlarda bu klasörü web server olarak kullanacağımız imaja kopyalayacağız.
8- FROM nginx:stable-alpine
Projemizin web üzerinde çalışabilmesi için bir web server’a ihtiyacımız var. Bu iş için bir nginx imajı kullanacağız. Bu komut ile docker hub üzerinden nginx’in stable-alpine sürümü indirilecek.
9- COPY — from=build /app/build /usr/share/nginx/html
Bu komut ile daha önce 1.adımda build ismi ile oluşturduğumuz imaj içerisinden /app/build klasörü kopyalanıp, yeni oluşturduğumuz nginx imajı içerisinde belirtilen dosya yoluna yapıştırılacak.
10- COPY nginx/nginx.conf /etc/nginx/conf.d/default.conf
Bu komut ile projemizin kök dizinine oluşturacağımız nginx konfigürasyon dosyasını nginx imajımızın içerisine kopyalayacağız. Şimdi projemizin kök dizinine nginx isimli bir klasör oluşturalım ve bu klasör içerisine de nginx.conf isimli bir dosya oluşturalım.

Şimdi bu dosya içerisine aşağıdaki satırları yapıştıralım:
server {
listen 3000;
location / {
root /usr/share/nginx/html/;
include /etc/nginx/mime.types;
try_files $uri $uri/ /index.html;
}
}
Bu konfigürasyon ile web server’in nginx imajı içerisinde hangi dosya yoluna bakacağını ve hangi port üzerinden servis vereceğini belirtiyoruz.
Bu işlemleri tamamladıktan sonra Dockerfile komutları ile devam edelim.
11- EXPOSE 3000
Bu komut ile uygulamamıza hangi portu kullanarak ulaşabileceğimizi belirtiyoruz. Nginx konfigürasyon dosyasında belirttiğimiz listen parametresi ile aynı olmalıdır.
12- CMD [“nginx”, “-g”, “daemon off;”]
Bu komut ile server ayağa kalkacak ve belirttiğimiz port üzerinden react uygulamamıza ulaşabileceğiz.
3- Build edelim
Dockerfile komutları ile işimiz bitti. Şimdi Dockerfile build edilmesi gerekecek ve sonucunda kendi imajımızı elde etmiş olacağız. Aşağıdaki komutu terminale yazarak build işlemini gerçekleştirelim.
docker build -t react_docker .
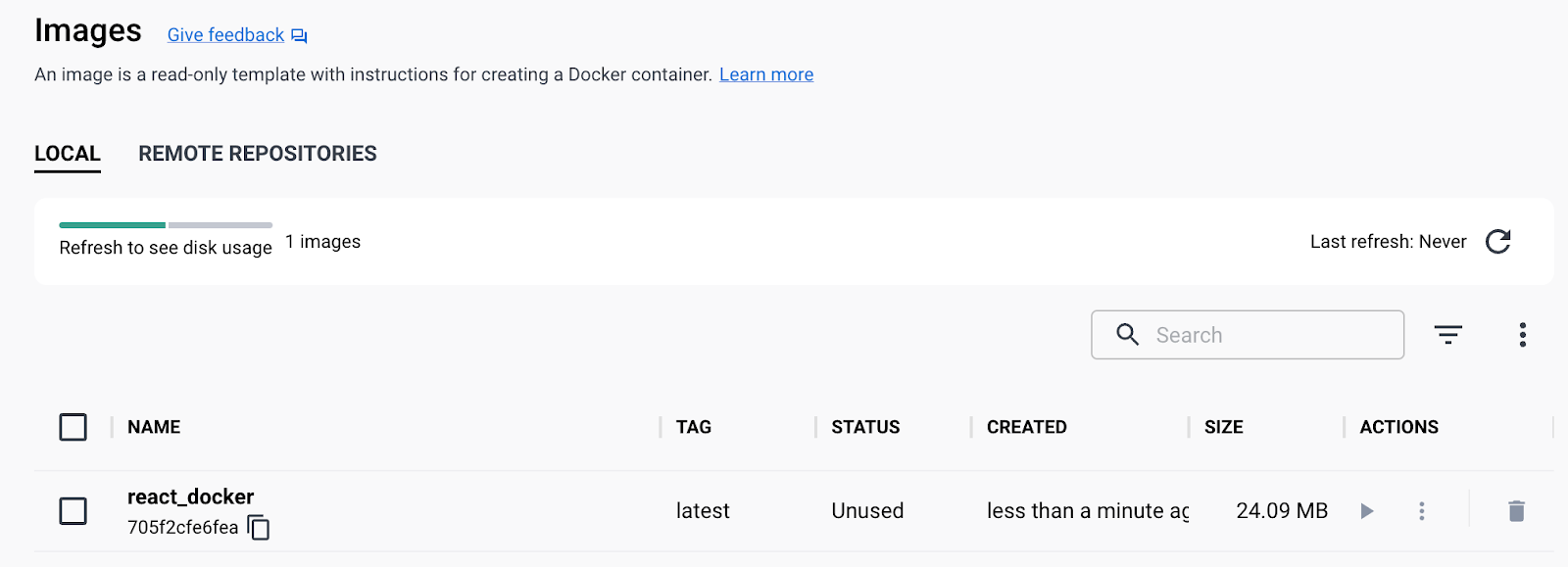
Yukarıdaki komuttaki -t ile oluşacak imaja bir isim veriyoruz. Sonda kullandığımız nokta ise bulunduğumuz dizindeki Dockerfile’ı ifade etmektedir. Komut çalıştıktan sonra docker image list komutu ile oluşturulmuş yeni imajımızı görebilirsiniz. Aynı şekilde Docker Desktop uygulamasında imajlar kısmından da görebilirsiniz.

4- Çalıştıralım
Şimdi bu imajı çalıştırmalıyız ki uygulamamıza erişebilelim. Aşağıdaki komut ile bu imajı bir container oluşturarak çalıştıralım:
docker run -p 3000:3000 react_docker
-p ile localhost:3000 portundan bu projeye ulaşabileceğimizi belirttik.
Şimdi tarayıcınıza giderek localhost:3000 portundan react uygulamanıza erişebilirsiniz.
Buradan projenin github linkine erişebilirsiniz.
Buradan Hüsna Poyraz’ın Docker komutlarını anlattığı github reposuna erişebilirsiniz.
İyi Çalışmalar.